Top 5+ ReactJS Design Systems & UI Libraries for 2023

ReactJS is a popular JavaScript library for building user interfaces, and many companies and organizations use it to create sleek and user-friendly web applications. In recent years, the use of design systems and admin dashboards has become increasingly common in ReactJS development, as they provide a consistent look and feel across applications, as well as a set of tools and components for quickly building complex and customizable interfaces.
In this article, we will take a look at the top 10 ReactJS design systems and admin dashboards, so let's begin.
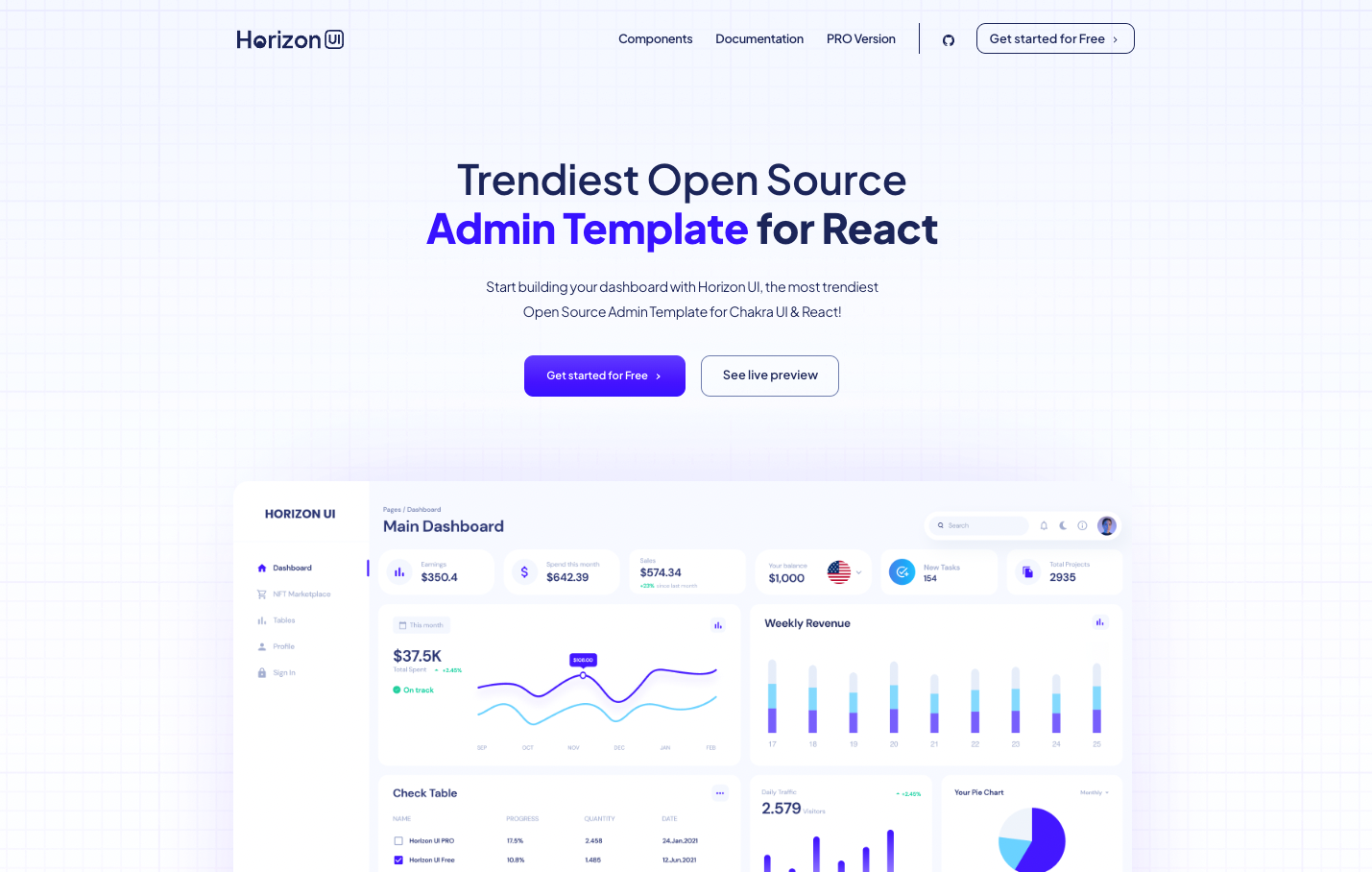
1. Horizon UI

Horizon UI is a trendy design system and admin dashboard that is known for its clean and modern design, as well as its flexibility and powerful features. It offers a wide range of components from buttons, inputs, modern cards, and form controls to charts and maps, as well as theming capabilities and customizable styles.
It comes with 70+ ready-to-use components and 6+ full-coded pages in the free version, and with more than 400+ front-end components and 40+ pages with the PRO version.
Learn more on horizon-ui.com
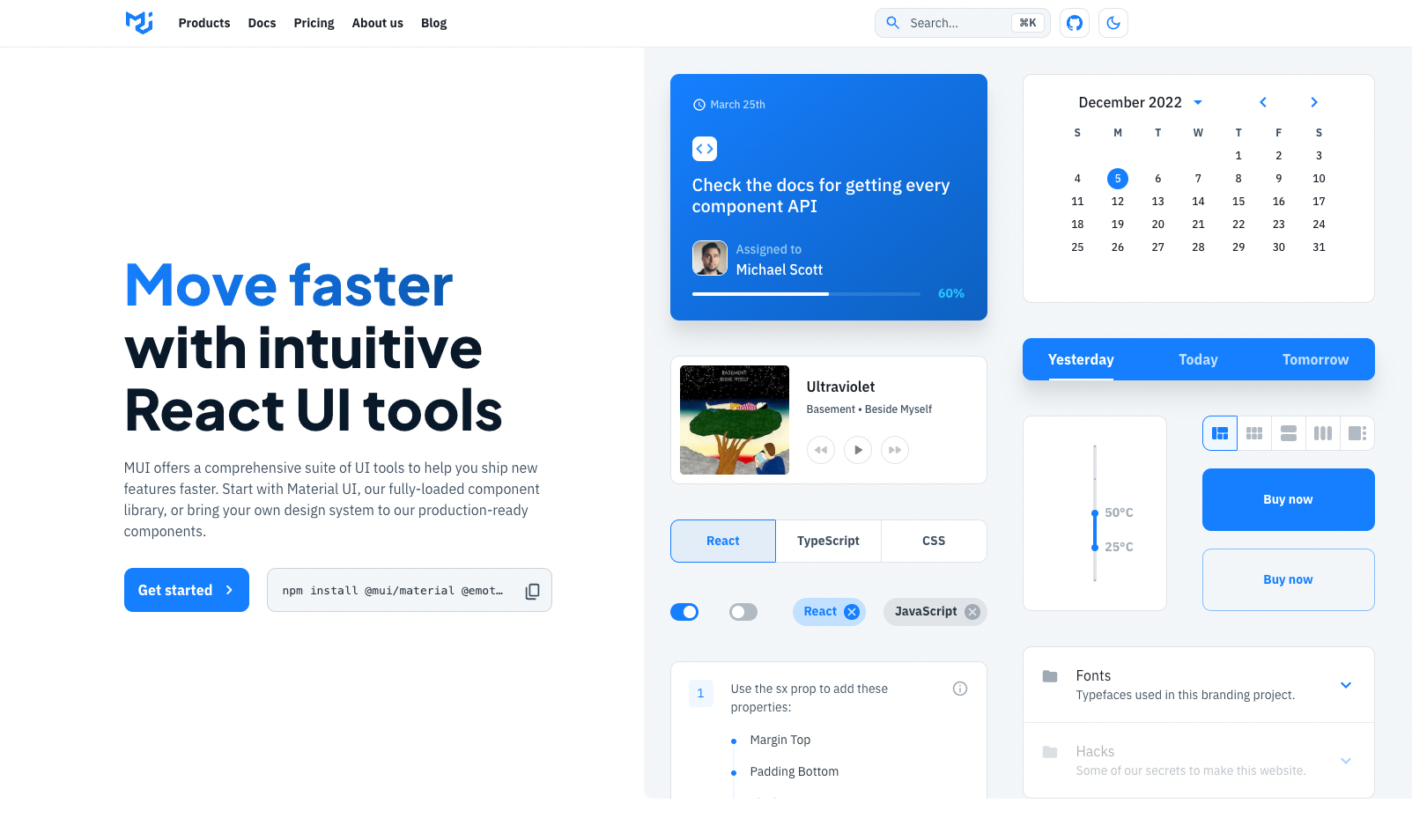
2. Material UI

Material UI is one of the most popular ReactJS design systems, and it is based on Google's Material Design guidelines. It provides a wide range of components, from buttons and forms controls to navigation and layout, as well as theming capabilities and accessibility features.
Learn more on mui.com
3. Chakra UI

Chakra UI is a simple, modular and accessible component library that gives you the building blocks you need to build your React applications. This minimalistic design system is focused on building modular and reusable components. It offers a large set of components, including buttons, form controls, and layout components, as well as theming capabilities and support for custom components.
Learn more on chakra-ui.com
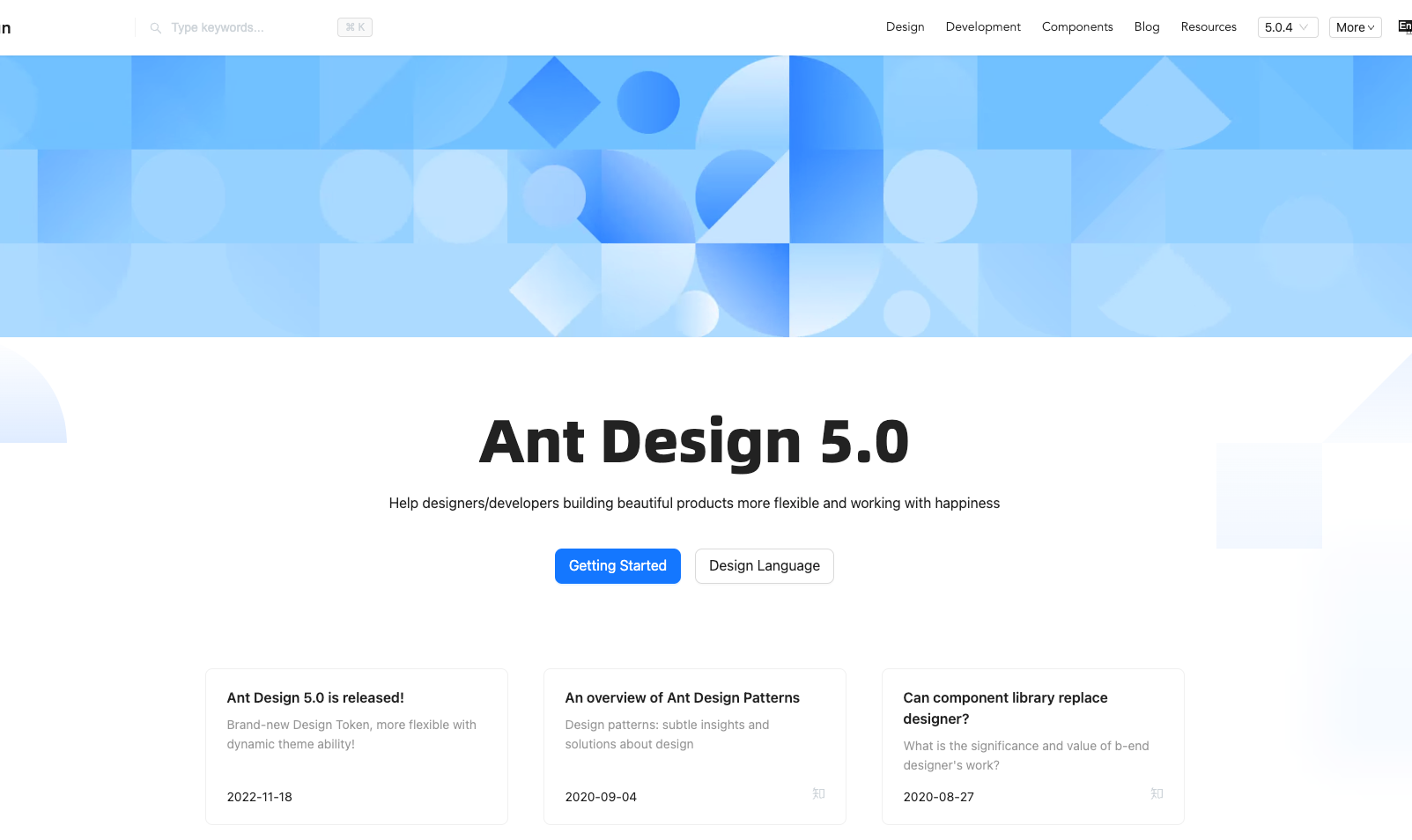
4. Ant Design

Ant Design s a design system that is developed and maintained by the team at Alibaba, and it is one of the most widely used design systems in the world. It offers a wide range of components, from buttons and form controls to grid systems and data visualization, as well as theming capabilities and internationalization support.
Learn more on ant.design
5. Next UI

Next UI is a beautiful, fast, and modern React UI library. Next UI Provides a simple way to customize default themes, you can change the colors, fonts, breakpoints and everything you need. Avoids unnecessary style props at runtime, making it more performant than other UI libraries.
Learn more on nextui.org
Conclusion: the use of design systems in ReactJS development can greatly improve the user experience and efficiency of applications. Whether you are a developer working on a large-scale project or a business looking to improve the design and functionality of your web application, these design systems, and admin dashboards can be a valuable resource.
Use "blog10" at the checkout for a 10% special discount at Horizon UI PRO - Learn more