How to create Modern Dashboards directly in Figma

The anatomy of a great dashboard is based both on a great User Interface & User Experience. We want to see better UI designs on the internet, so we decided to share some of the “secret ingredients” that can help you create some great dashboards designs in a few minutes.
In this case, we will use a special tool. The first dashboard builder for Figma, Venus Dashboard Builder. Let's not waste any more time and let's get started!
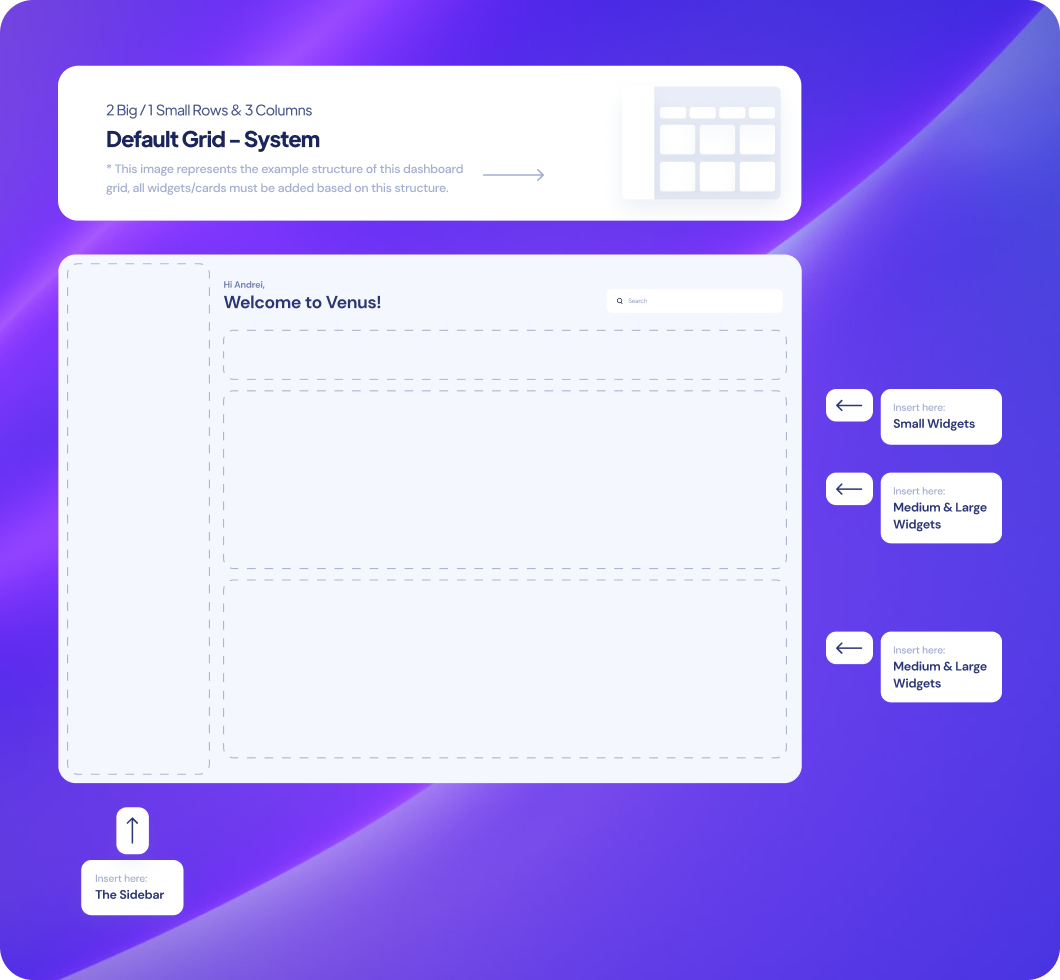
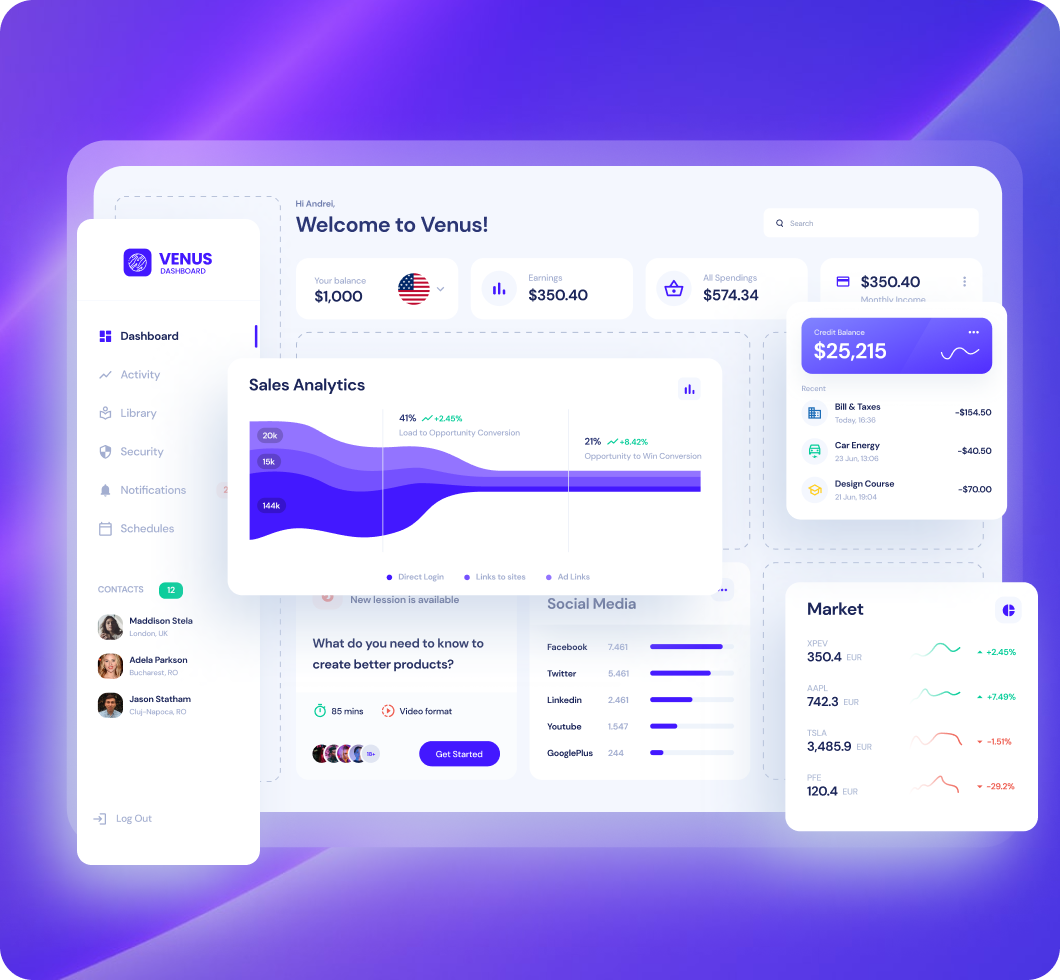
I. Choose the dashboard structure you need

After you download the Venus DB, it's time to start building your awesome dashboard design! The free version of it comes with just one dashboard structure ( the one above), while the pro version comes with over 10+ dashboard structures, on dark/light modes.
As you can see, the dashboard structure is made from 4 big sections where the following widgets will sit: The sidebar (the vertical section from the left); The small widgets (the first horizontal section of the main dashboard); and the next two horizontal sections where medium and large widgets/cards will sit.
You understand the dashboard structure now, let's choose the widgets & cards you like and need the most!
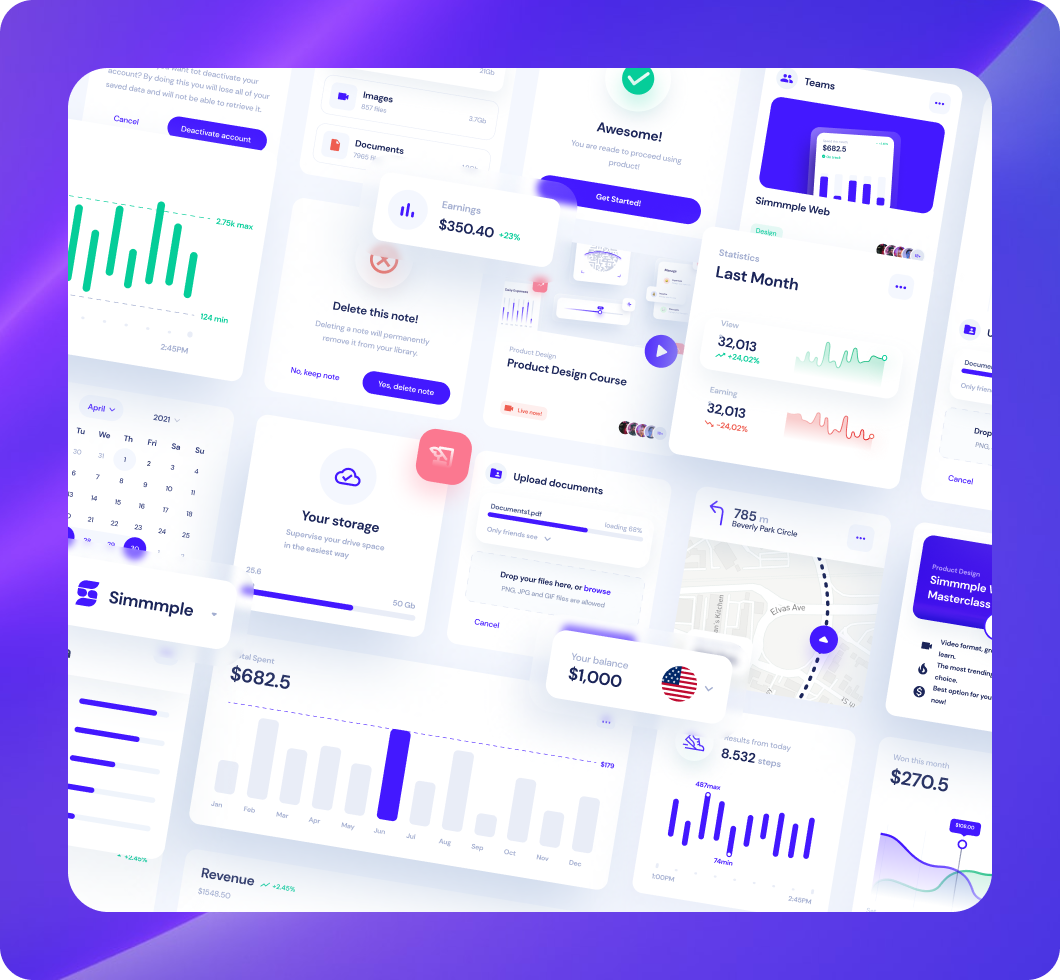
II. Choose the cards/widgets you like & need

With a full variety of modern widgets & cards from which you can choose, the free version can help you to build a stunning dashboard by providing you over 25+ wonderful cards. You can upgrade to the Pro version as well if you want to have access to more than 400+ small, medium, large and x-large widgets & cards.
Now, take a look at all widgets or search the type of card you need. You will find cards from Data, CTA, Media, Misc & Sidebars categories.
After you choose and knew the cards you like and need, let's add some life to your astounding dashboard design by adding them to it!
III. Drag & drop the cards to the dashboard

As I said, the free version of it comes just with one dashboard structure ( the one above), so if you want to start building your dashboard, just drag and drop the widgets you chose on the structure (ex: At “Small Widgets section” it will be some Small-sized widgets, and so on).
Important: If the structure is not followed according to the dimensions of the mentioned widgets, problems may occur when creating the dashboard.
Look how easy is to build an awesome dashboard design, this action took me about 1 minute and a few seconds (including the searching and choosing the cards I like part), sounds very cool right?
You can choose other cards anytime, a cool thing about Figma is that it can let you switch the cards frames from the "Swap instance" option that can be found on the main sidebar menu from the right side.
And the final part... it's time to enjoy your work!
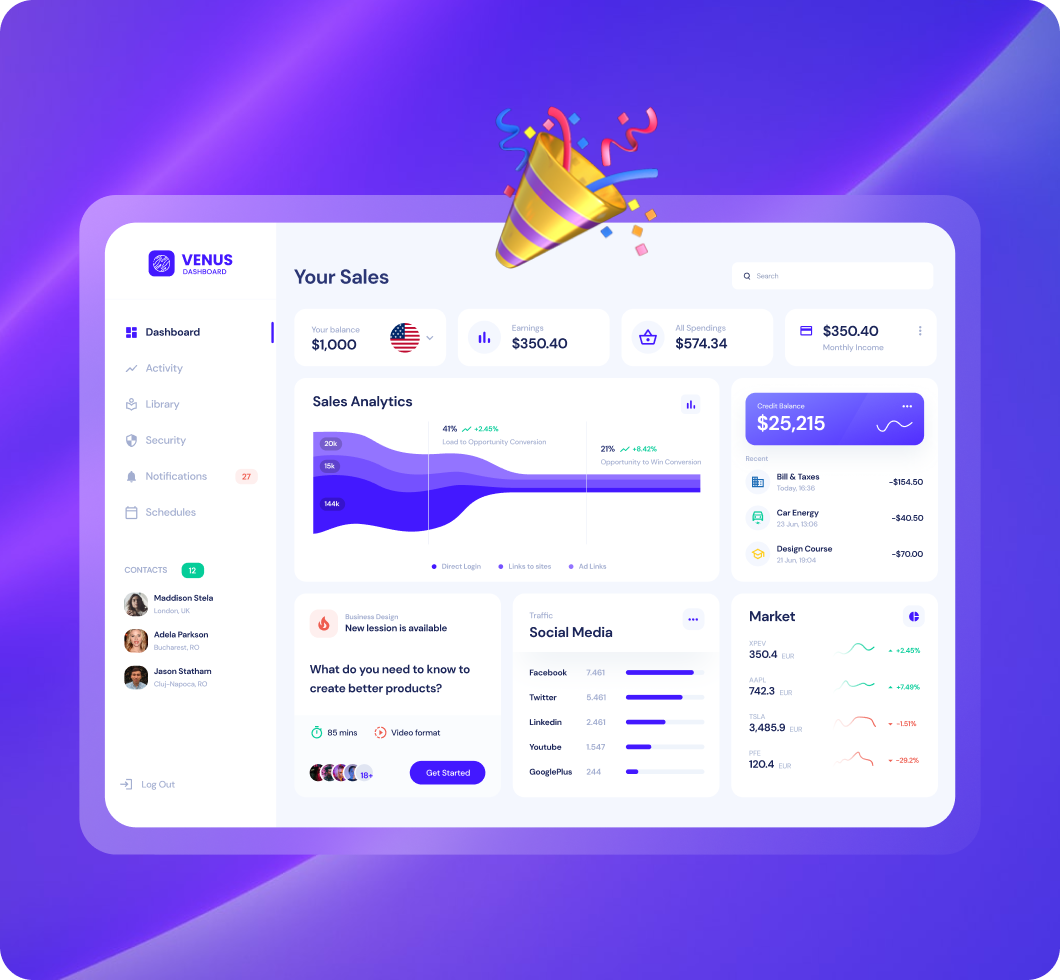
IV. Voilà! Your dashboard is done!

Wow! What a great compact journey... You just created your first dashboard in Figma in just a few minutes along with us! Look at it... it's amazing!
You can create more and more and more dashboard designs like the one above, directly in Figma! How cool is that?
Thanks for reading this tutorial, and because you got here, we want to offer you a special -25% limited discount on the Pro version of the dashboard builder! Join our journey in making Web & UI Design better and start creating more stunning modern dashboard designs now!